
Если вы не работаете в сфере графического дизайна, то некоторые понятия и термины могут сбить вас с толку. Например, такие слова как кернинг, лигатура или вектор, могут не иметь для вас смысла при разговоре с дизайнером, но они встречаются довольно часто.
Если вы только постигаете азы графического дизайна или просто хотите понимать значение некоторых терминов при общении с дизайнером, эта статья должна вам помочь.
Чтобы найти в тексте какое-то конкретное слово, лучше воспользоваться поиском, нажав сочетание клавиш Ctrl + F (для windows) или Command + F (Mac OS).

Прежде чем приступить к разбору основных терминов и понятий графического дизайна, давайте сперва разберемся что из себя представляет сам графический дизайн.
Если Вас интересует разработка логотипа от профессионального дизайнера, узнать стоимость и заказать логотип можно на странице соответствующей услуги, нажав на кнопку ниже:
Графический дизайн включает в себя элементы, такие как типографика, изображения, символы и цвета, чтобы донести сообщение до аудитории. Иногда графический дизайн называют «визуальной коммуникацией» - термин, который подчеркивает его функцию придания формы информации, например, дизайн книги, рекламы, логотипа или веб-сайта. Важная часть задачи дизайнера - объединить визуальные и словесные элементы в упорядоченное и эффективное целое.
Растровое изображение (Растр) - привычные всем изображения, состоящие из прямоугольной сетки пикселей. При увеличении такие изображения теряют свое качество.
Наиболее популярные растровые форматы: *jpg, *png, *bmp, *psd.
Векторное изображение (Вектор) - изображение, построенное из кривых, линий и точек в специальном графическом редакторе, предназначенном для работы с векторными изображениями.
Основные векторные форматы: *eps, *ai, *cdr, *svg.
Что такое вектор, его отличие от растровых изображений, форматы векторных файлов и программы для работы с ними мы подробно разбирали в этой статье.
Эскиз. Эскиз представляет собой набросок концепции дизайна, не обязательно подробный. Он помогает дизайнерам визуализировать и отшлифовать идеи перед тем, как начать работу на экране.

Рис. 1. Подробный эскиз логотипа и готовый лого, разработанный в Fire-logo.ru
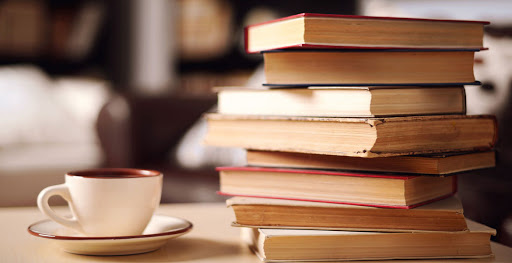
Фавикон (favicon) - иконка сайта, отображаемая слева от него во вкладке браузера или в поисковой выдаче.

Рис. 2. Фавикон сайта
Паттерн - это узоры, с повторяющимися линиями, формами и цветами, которые работают согласованно друг с другом. В бесшовном шаблоне все элементы паттерна, независимо от того сколько раз они повторяются, объединяются в единое целое.
Паттерны часто служат элементом фона на веб сайтах, также они служат неотъемлемой частью дизайна обоев.

Рис. 3. Паттерн
Текстура. В дизайне текстура относится к внешнему виду дизайна. Добавление в дизайн богатой многослойной графики может помочь создавать визуальную текстуру. Дизайн также может имитировать текстуру дерева, металла, ткани и прочие поверхности.

Рис. 4. Текстура мрамора
Мокап, макет (Mockup) - это реалистичное и, как правило, трехмерное представление дизайна. Оно используется для того, чтобы показать, как будет выглядеть дизайн в реальном мире.

Рис. 5. Мокап вывески
Маскот - персонаж (талисман), которого используют в логотипах или независимо от них.

Рис. 6. Маскот логотип, разработанный в Fire-logo.ru
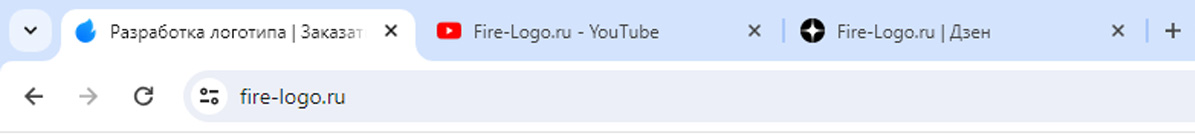
Негативное пространство - это область, которая остается пустой в дизайне. Дизайнеры часто прибегают к использованию негативного пространства при разработке дизайна, в том числе и логотипов.

Рис. 7. Логотип, использующий негативное пространство
Размытие. Делает изображение менее четким. Этим методом пользуются, чтобы выделить какой-то объект или текст на изображении путем размытия остальной его части.

Рис. 8. Эффект размытия заднего фона
Насыщенность - интенсивность и частота любого цвета. Высокая насыщенность придает изображению яркость, а его уменьшение - тусклость.

Рис. 9. Эффект насыщенности
Читаемость - степень легкости чтения текста.
Плоский дизайн (flat дизайн) - минималистичный подход к дизайну, ориентированный на простоту и удобство использования. В плоском дизайне обычно применяют 2D иллюстрации, яркие цвета и четкие края.

Рис. 10. Пример плоского дизайна
PPI / DPI - Два измерения, используемые для измерения разрешения.
PPI означает количество пикселей на дюйм, в то время как DPI означает количество точек на дюйм - они относятся к количеству пикселей или точек, соответственно, которые могут быть размещены в линию через один линейный дюйм.
PPI используется для описания разрешения цифрового изображения, а DPI используется для описания количества чернильных точек на дюйм в печатном изображении. PPI также может влиять на размер печати и качество дизайна, но DPI не влияет на цифровой дизайн.
Оверпринт (Overprint) - метод наложения одного цветного объекта на другой без образования выворотки (непропечатанном месте) в процессе допечатной подготовки полиграфической продукции.

Рис. 11. Без оверпринта (сверху) и с оверпринтом (снизу)
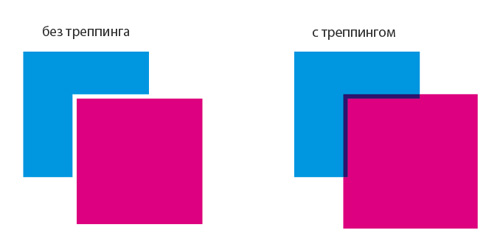
Треппинг - метод допечатной подготовки, при котором утолщаются контуры объектов на некоторую величину для предотвращения образования зазоров на стыке несовместимых между собой цветов при многокрасочной типографской печати.

Рис. 12. Треппинг
Многие люди не знают, в чем заключается разница между логотипом и товарным знаком.
Под логотипом понимается визуальное отражение бренда в едином знаке, творчески разработанном с целью визуальной уникальности. Логотипы обычно представлены в виде уникально стилизованного названия компании, графического элемента, а также их комбинации.
Товарный знак - это логотип, прошедший процедуру регистрации в Роспатенте. То есть, разница между логотипом и товарным знаком - защита авторского права на законодательном уровне.
Логомарк - это логотип компании, Который не содержит самого названия бренда. Как правило, это символ или графический элемент, используемый для визуального представления компании.
В качестве примера подобных логотипов можно назвать лого таких крупных компаний, как Twitter и Apple.
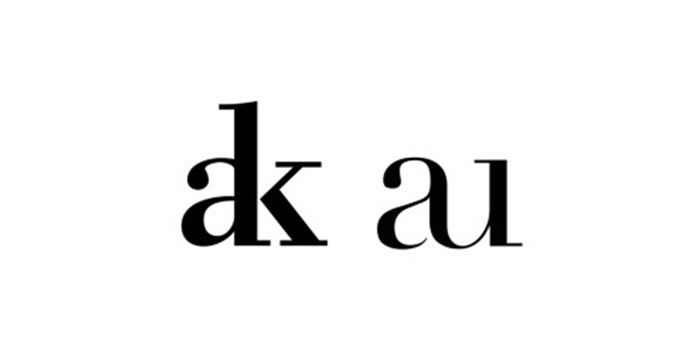
Лигатура. Под лигатурой понимается объединение двух и более символов в один знак.

Рис. 13. Лигатура
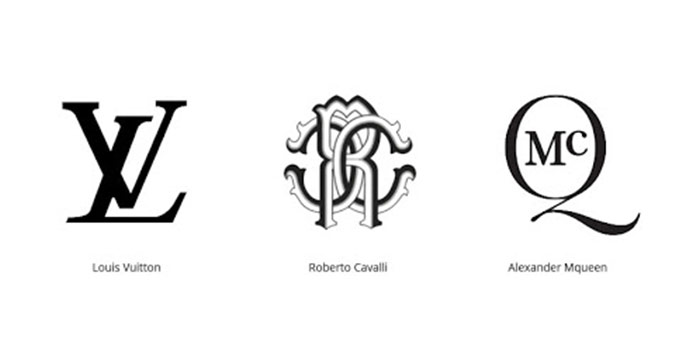
Монограмма - это знак, составленный из начальных букв названия компании, которые могут быть переплетены между собой, поставлены рядом или соединены друг с другом.

Рис. 14. Монограммы
Айдентика - построение образа бренда в глазах потребителей, главная цель которого - повышение узнаваемости и степени лояльности.
К основным элементам айдентики относятся: Фирменный стиль, Логотип и Брендбук.
Фирменный стиль - совместное использование логотипа с другими графическими элементами, образующее единый стиль для всех цифровых и печатных материалов.
Гайдлайн - важная часть брендинга. Он определяет правильный набор стандартов для брендинга компании или публикации - от визитной карточки до многостраничного веб-сайта. Гайдлайн используется, чтобы гарантировать, что все активы бренда имеют полное единообразие и всегда выглядят безупречно.
Брендбук - официальный документ компании, где описан весь бренд, его концепция и идеи, потенциальная аудитория, позиционирование фирмы, фирменный стиль и правило его использования.
Брендбук призван помочь менеджерам и маркетологам в развитии бренда и построении правильной коммуникации с потребителем.
Логобук. Логобук можно назвать мини версией брендбука. Логобук содержит информацию только о логотипе, правилах его использования и цветах.
Одним из ключевых элементов в графическом дизайне является типографика. Слова, используемые в графическом дизайне очень важны. Необходимо убедиться, что подходят правильно и достаточно выделяются.
Вот некоторые из широко встречаемых терминов:
Типографика. Типографика представляет собой внешний вид и стиль печатных слов. Весь текст, отраженный на печатных материалах, таких как рекламные щиты, визитки, плакаты, листовки и так далее, включает типографику.
Проще говоря, типографика это искусство расположить напечатанные слова так, чтобы сделать дизайн привлекательным.
Системный шрифт - основной шрифт, используемый операционной системой компьютера или мобильного телефона.
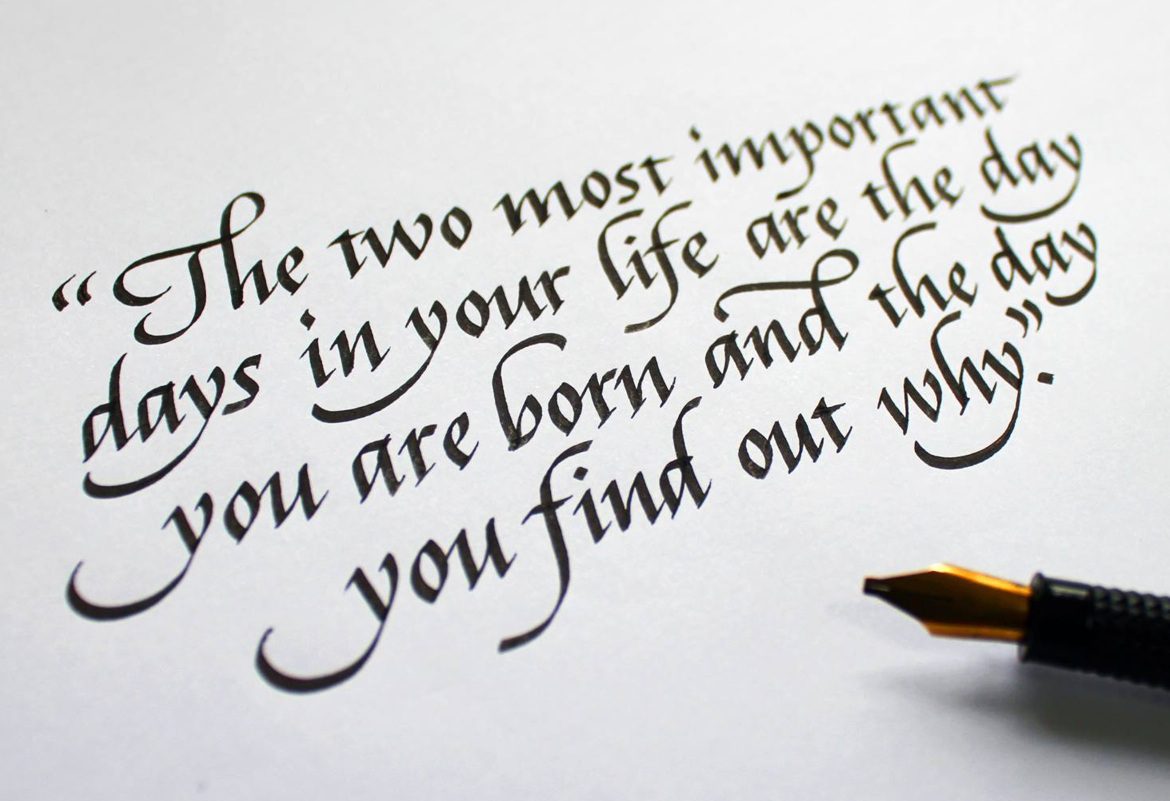
Каллиграфия - процесс ручного создания красивых букв и символов, а также их гармоничное объединение в слова.

Рис. 15. Каллиграфия
Скрипт - это шрифт, имитирующий почерк.
Леттеринг - вырисовывание букв и символов в единую гармоничную композицию. Главное отличие леттеринга от каллиграфии в том, что в леттеринге буквы именно рисуются а в каллиграфия не терпит дорисовок. Все буквы должны быть четко выверены и выполнены в едином стиле.

Рис. 16. Пример леттеринга, разработанного в Fire-logo.ru
Кегль - это размер шрифта, его высота. Измеряется в пунктах (пт).
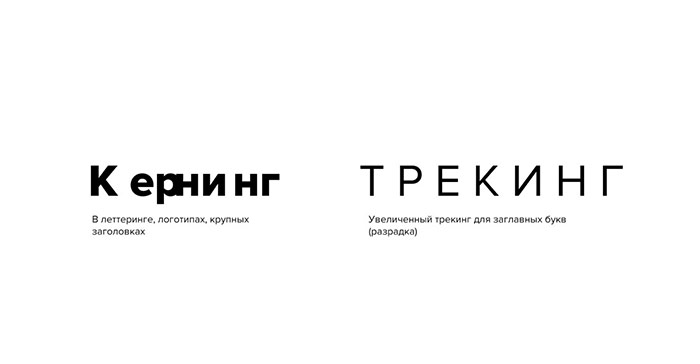
Кернинг - это пространство между двумя соседними буквами, цифрами или любыми символами. Настройка кернинга позволяет сделать одинаковые интервалы по всему тексту.

Рис. 17. кернинг и трекинг
Трекинг очень часто путают с кернингом, однако между ними есть существенное различие. Кернинг, как уже говорилось выше - это расстояние между двумя символами, а Трекинг - это интервал не только между всеми буквами в слове, но и между словами и целыми абзацами.
При помощи настройки трекинга дизайнеры меняют структуру и плотность слов, чтобы лучше выровнять и улучшить тем самым внешний вид дизайна.
Интерлиньяж является одним из тех терминов в графическом дизайне, который может сбить с толку.
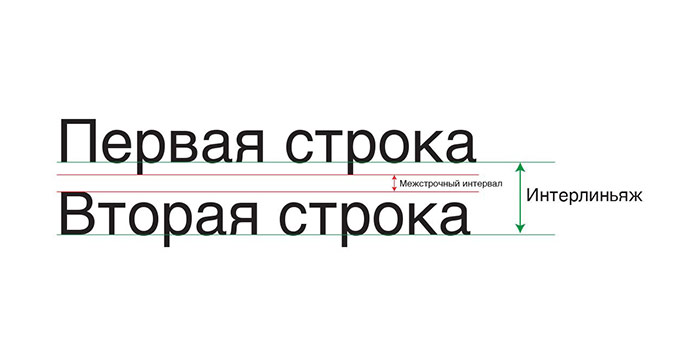
Интерлиньяж - это расстояние между базовыми линиями строк, проще говоря, межстрочный интервал. Данная настройка шрифта позволяет сделать текст более разборчивым путем увеличения расстояния между строк.

Рис. 18. Интерлиньяж
Гарнитура - набор из одного и более шрифтов, имеющий общий дизайн и отличающихся между собой по толщине, наклону и стилю.
Засечки - это небольшая линия, которая появляется в конце буквы в некоторых гарнитурах - эти гарнитуры известны как шрифты с засечками. Шрифты с засечками легче читать в печатном дизайне, поскольку засечки делают буквы более различимыми, а их форма облегчает распознавание даже букв. Известные примеры шрифтов с засечками включают Baskerville, Times New Roman и Garamond.

Рис. 19. Засечки
"Lorem Ipsum". Наверняка, вы уже раньше где-то встречали этот текст. Это фиктивный текст, который используется для тестирования. Проще говоря, это слова-заполнители, используемые вместо текста, чтобы показать размещение окончательной копии. Такой текст часто можно встретить в шаблонах сайтов или дизайн макетах.
Цвет является очень важным фактором в дизайне. Вот несколько терминов графического дизайна, относящихся к цветам.
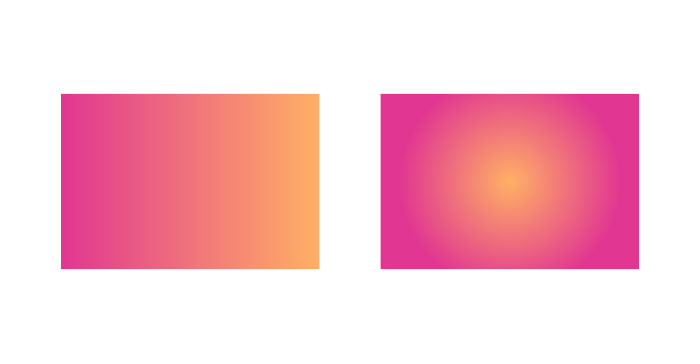
Градиент - это постепенное изменение цвета. Градиент является одним из самых часто употребляемых терминов графического дизайна. Обычно используют 2 типа градиентов - линейный и радиальный.

Рис. 20. Линейный и радиальный градиенты
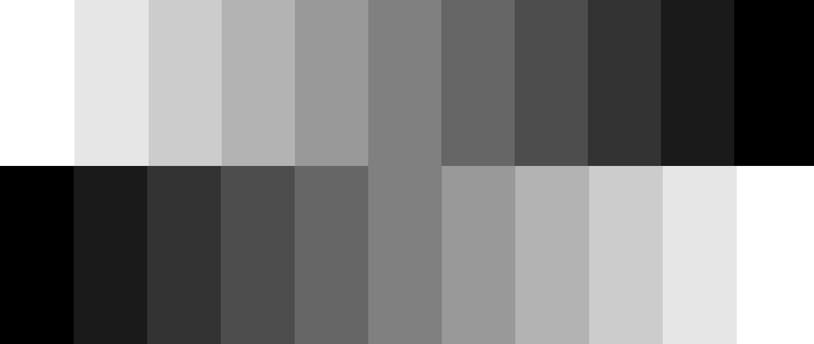
Монохромный - палитра оттенков одного цвета. Например, серая шкала является примером монохромности. Монохромной оттенок всегда приятен для глаз.

Рис. 21. Монохромные цвета
Непрозрачность - степень прозрачности элементов дизайна. Более низкая непрозрачность означает высокую прозрачность элемента. Твердые объекты имеют непрозрачность 100%. С помощью непрозрачности можно создавать теневые эффекты в дизайне.
Hex - код, представляющий собой комбинацию из шести цифр и букв. Hex содержит в себе информацию о трех цветах RGB пространства.
Цветовая модель (Цветовое пространство) - это определенный диапазон цветов.
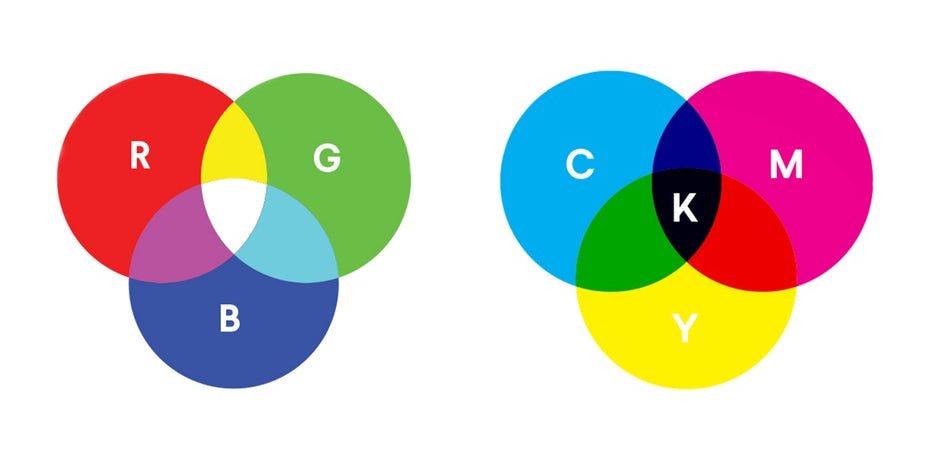
CMYK является цветовой моделью (пространством) и расшифровывается как C - Cyan (голубой), M - Magenta (пурпурный), Y - Yellow (желтый) и K - Key color (черный). Это 4 основных цвета, из которых печатается вся полиграфическая продукция.

Рис. 22. Цветовые модели RGB и CMYK
RGB тоже является цветовой моделью и очень похож на своего собрата CMYK.
RGB расшифровывается как R - Red (красный), G - Green (зелёный), B - Blue (синий).
RGB, путем смешения цветов, образует более широкий спектр цветовых оттенков, нежели CMYK и применяется в создании цифрового дизайна.
Система соответствия Pantone - стандартная цветовая схема для печати, используемая в ряде отраслей, включая дизайн продукции и производство. Каждому цвету дается определенный номер и название, что позволяет идентифицировать их и воспроизводить позже.
Вот мы и ознакомились с основными терминами графического дизайна, благодаря которым вам станет гораздо проще общаться с дизайнером. Надеюсь, эта статья оказалась для вас полезной.